Tailwind CSS Nasıl Kurulur
Tailwind css bizlere, neye ihtiyacımız varsa o kadar class tanımlaması getiren dinamik css oluşturan bir yapıdır. Yakında Bootstrap’ın tabutuna çiviyi çakacağına inanmaktayım.
Tailwind ‘i en verimli şekilde kullanabilmek için öncelikle bilgisayarımızda NodeJS yüklü olması gerekiyor. Çünkü kurulum aşamasında NPM komutları çalıştıracağız. Bunun için gerekli.
1.) NodeJS Kur
Node.js (nodejs.org) adresine giderek, nodeJS’in bilgisayarınız için en uygun olan versiyonunu indirip, kurun.
2-) Visual Studio Code (VsCode) Kur
 Visual Studio Code – Code Editing. Redefined tıklayarak resmi sayfasına girip oradan download simgesine tıklayarak indirip kurabilirsiniz.
Visual Studio Code – Code Editing. Redefined tıklayarak resmi sayfasına girip oradan download simgesine tıklayarak indirip kurabilirsiniz.
3-) VSCode’a Live Server Eklentisi Kur
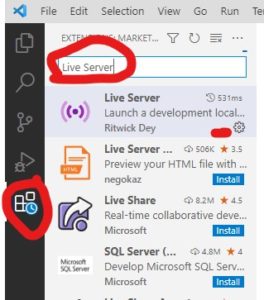
 VsCode’u açtığınızda sol taraftaki siderbar’ın en altındaki buton, eklentileri görüntüleyebileceğiniz ve hatta indirebileceğiniz alandır. Buradaki arama kutusuna “Live Server” yazarsanız ve çıkan ilk sonucu seçip INSTALL derseniz kurulum gerçekleşecektir. Bu eklendi, yaptığımız değişikliklerin canlı olarak html dosyalarına yansımasını sağlamak için çok kullanışlı olacaktır.
VsCode’u açtığınızda sol taraftaki siderbar’ın en altındaki buton, eklentileri görüntüleyebileceğiniz ve hatta indirebileceğiniz alandır. Buradaki arama kutusuna “Live Server” yazarsanız ve çıkan ilk sonucu seçip INSTALL derseniz kurulum gerçekleşecektir. Bu eklendi, yaptığımız değişikliklerin canlı olarak html dosyalarına yansımasını sağlamak için çok kullanışlı olacaktır.
4-) VsCode – Tailwind’in VsCode için eklentisini indirelim
 Bu eklenti sayesinde, projemizde tailwind kurulu olmasa bile, tailwind classlarını çağırmamıza yardımcı olacak “Intellisense” özelliği katacaktır. Kurulumunu, 3. adımdaki aynı mantıkla yapabilirsiniz. Kurmak şart değildir, ama hayatınızı kolaylaştıracaktır.
Bu eklenti sayesinde, projemizde tailwind kurulu olmasa bile, tailwind classlarını çağırmamıza yardımcı olacak “Intellisense” özelliği katacaktır. Kurulumunu, 3. adımdaki aynı mantıkla yapabilirsiniz. Kurmak şart değildir, ama hayatınızı kolaylaştıracaktır.
5-)VsCode – Yeni Bir Klasör Açalım
 VSCode’u açtığımızda karşımıza çıkan ekranda Open Folder diyelim, daha sonra projemizi nereye açmak istiyorsak, orada bir klasör oluşturalım. Ben test amaçlı “tailwindTest” diye yeni bir klasör oluşturup, onu seçiyorum.
VSCode’u açtığımızda karşımıza çıkan ekranda Open Folder diyelim, daha sonra projemizi nereye açmak istiyorsak, orada bir klasör oluşturalım. Ben test amaçlı “tailwindTest” diye yeni bir klasör oluşturup, onu seçiyorum.
6-)src ve public klasörleri oluşturalım
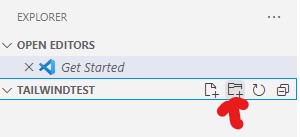
 Yandaki görselde kırmızı ile gösterdiğim butona tıklayınca, yeni klasör oluşturuyorsunuz. Ona tıklayınca size altta bir kutucuk açacak ve klasörün ismi ne olsun diye soracak. Bu şekilde bir tane src bir tane de public diye bir klasör açalım. Bunun amacı, kullanıcıya gösterilmesine gerek olmayan kısımları “src” klasöründe tutalım, yayınlayacağımız kısımları ise “public” klasöründe tutalım. ilk klasörü ekledikten sonra, dikkat edin, ikinci klasörü birincinin alt klasörü gibi eklemeyin.
Yandaki görselde kırmızı ile gösterdiğim butona tıklayınca, yeni klasör oluşturuyorsunuz. Ona tıklayınca size altta bir kutucuk açacak ve klasörün ismi ne olsun diye soracak. Bu şekilde bir tane src bir tane de public diye bir klasör açalım. Bunun amacı, kullanıcıya gösterilmesine gerek olmayan kısımları “src” klasöründe tutalım, yayınlayacağımız kısımları ise “public” klasöründe tutalım. ilk klasörü ekledikten sonra, dikkat edin, ikinci klasörü birincinin alt klasörü gibi eklemeyin.
7-)Styles ve Index dosyalarımızı oluşturalım
Az önce oluşturmuş olduğumuz “src” klasörü altına bir “style.css” dosyası, “public” klasörü altına ise bir tane “index.html” dosyası oluşturalım.
8 -) Terminal Ekranından ilk komutumuzu çalıştıralım
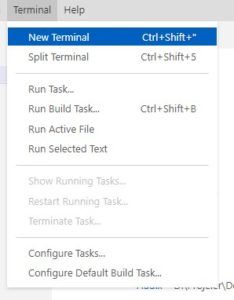
 Yukarıdaki menuden Terminal’e tıklıyoruz sonra New Terminal dediğimizde ekranın altında bir terminal alanı açılıyor. Oraya ilk sihirli komutumuzu yazıyoruz
Yukarıdaki menuden Terminal’e tıklıyoruz sonra New Terminal dediğimizde ekranın altında bir terminal alanı açılıyor. Oraya ilk sihirli komutumuzu yazıyoruz
npm init -y
ve enter a basıyoruz. Bunu yaptıgımızda projemize bir tane package.json dosyası eklendiğini göreceğiz. Bu komut, bir nevi, bu projede npm kullanarak birşeyler yapacağız dercesine bir aktifleştirme komutu gibi düşünebilirsiniz.
9 -) NPM ile Tailwind’i nihayet indiriyoruz.
npm i -D tailwindcss
komutunu çalıştırıyoruz. Kod eğer düzgün çalıştıysa, sol taraftaki dosya listemizin artık şu şekilde gözükmesi lazım yani, node_modules ‘un gelmiş olması lazım.
10 -) Tailwind CSS Config File Oluşturuyoruz
Terminal ekranına ,
npx tailwindcss init
yazıyoruz ve bunun sonunda sol taraftaki dosya listemize, tailwindcss.config.js dosyasının oluştuğunu görüyoruz
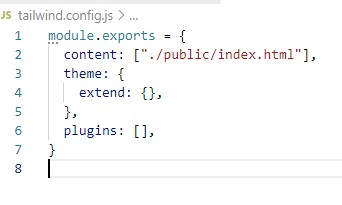
11-) Tailwindcss.config.js Dosyasında Content kısmını tamımlıyoruz
 content kısmının içerisine çift tırnak içerisinde, tailwind’in hangi dosyaların içerisindeki class isimlerine bakarak css dosyasını oluşturacağını belirliyoruz. Burada *.* gibi ibareler kullanarak bir klasor altındaki tüm html dosyalarına bak şeklinde ifadeler kullanabiliriz. Ancak bizim senaryomuzda şuan sadece index html kullanıldığı için onun direkt adını yazmak yeterli.
content kısmının içerisine çift tırnak içerisinde, tailwind’in hangi dosyaların içerisindeki class isimlerine bakarak css dosyasını oluşturacağını belirliyoruz. Burada *.* gibi ibareler kullanarak bir klasor altındaki tüm html dosyalarına bak şeklinde ifadeler kullanabiliriz. Ancak bizim senaryomuzda şuan sadece index html kullanıldığı için onun direkt adını yazmak yeterli.
12-) Tailwind’in hangi kısımlarını kullanacağımızı belirtiyoruz
Bunun için 7. adımda oluşturduğumuz styles.css dosyası içerisine
@tailwind base;
@tailwind components;
@tailwind utilities;
yazıp ana dizine kaydediyoruz.
13-) Tailwind CSS’imizi oluşturalım
npx tailwindcss -i ./styles.css -o ./public/style.css --watch
yazarak bizim için public klasoru içerisine ihtiyacımız kadar olanı dahil edecek bir css dosyası oluşturmasını sağlıyoruz.
14-) Oluşan CSS Dosyasını index.html içerisinde refere ediyoruz


